Create comics in Adobe Illustrator? Yes, it can be done. I originally wrote about my process of how I create comics in Adobe Illustrator in November of 2005. It was one of my more popular posts from my previous site. Probably because it had something useful in it. I would use the same process in 2015. But first, I think the I need to answer an important question:
Why would you create comics in Adobe Illustrator?
In the year 2000, digital storage was expensive. I spent an arm and a leg on a 3gb hard drive. Digital workflows were just coming into vogue, and of course everyone who was drawing comics digitally used Photoshop. So that’s what I used. But I started to notice a difference in vector file sizes. There were other benefits. Resolution independence. Stroke hinting. Less files (remember, there was an art file and a lettering file). I could do it all in Illustrator.
Another benefit at that time were multiple Undo’s. I was a horrible inker, even on my own stuff. I couldn’t use a brush to save my life, even after hours of practice. It was like watching a little kid try to ride a bike and just falling time and time again. Illustrator became my training wheels. I created comics in Adobe Illustrator for over a decade. When I came to the Center for Cartoon Studies, I picked up a brush for the first time since my earliest attempts and I was suddenly very good at it.
I realize that this is weird. Every time I’ve explained that I create comics in Adobe Illustrator, other cartoonists are flabbergasted. It’s just the tool I keep coming back to. If you are willing to experiment, give it a try! And reach out to me if you need help.

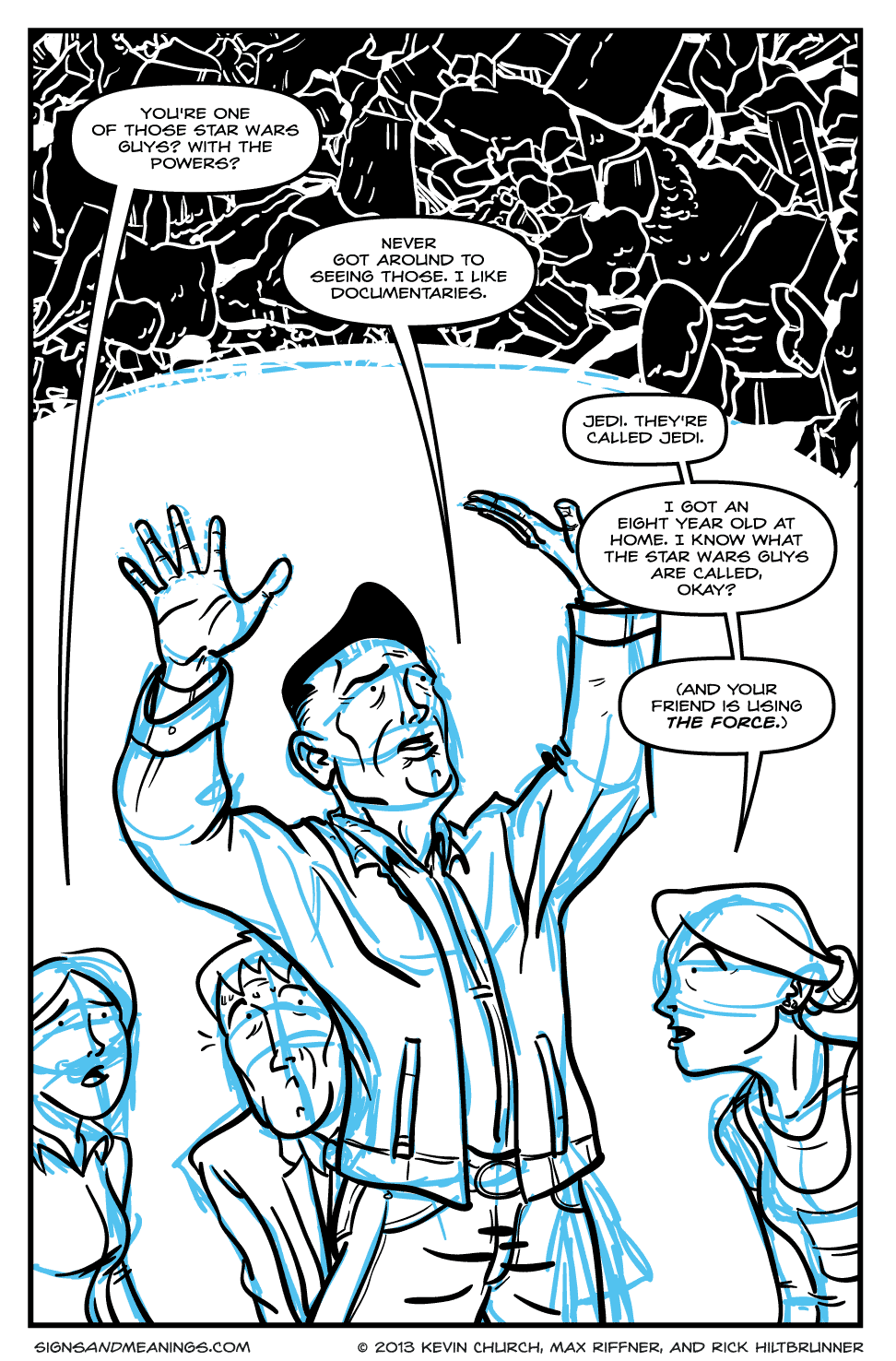
Signs and Meanings page. Words by Kevin Church and art by Max Riffner. Rick Hiltbrunner hadn’t touched the colors yet.
After suffering through 60 plus pages in Photoshop on a beige Mac G3, I had enough. I was creating Golden Boy in a twelve step process:
- Draw panels in Macromedia Freehand.
- Print Freehand/Panel layout.
- Draw rough pencils on layout.
- Scan layout.
- “Ink” the pencils in Photoshop.
- Pray Photoshop doesn’t crash.
- Worry (or obsess) that I should be saving it in a higher DPI.
- Convert blacks to blue and color the page.
- Make low-res version of the page to import into Freehand.
- Letter the page in Freehand.
- Copy and paste my word balloons and lettering back onto the page in Photoshop once it was finished.
- Make sacrifice to sequential art gods, save final page as a humungous EPS RGB file.
At about that time, I finally decided to get a new Mac capable of handling OS X. I purchased a 1 Ghz G4 tower. A month later I purchased a copy of the Adobe Creative Suite with the sole intention of learning how to create comics in Adobe Illustrator.
One of the primary functions I serve my employer is how to streamline processes. I can strategically look at it from all angles and find where to cut steps and improve the end result at the same time. I almost can’t help but do it, to constantly re-evalute a step-by-step scenario. This is true also in my personal work. I wanted to cut the worry and stress out of this 12 step process and achieve better results in a 5 step process. Adobe Illustrator helped me get there.
First, I downloaded and experimented with a trial of Illustrator CS and my Wacom tablet. If I could keep all my art in Illustrator as a vector file, I knew I would have the freedom to export the art in any DPI I wanted: any size printed material would no longer keep me up at night. Also, a vector file would be smaller than a bitmap, raster file from Photoshop, so I knew I would be saving on memory too. And the multiple undos would be a plus also.
After some quick tests, I was sold. I drew the last 30 pages of Golden Boy in Illustrator. I’ve refined my techniques with Quick Step. The following slideshow represents my new 5 step process.
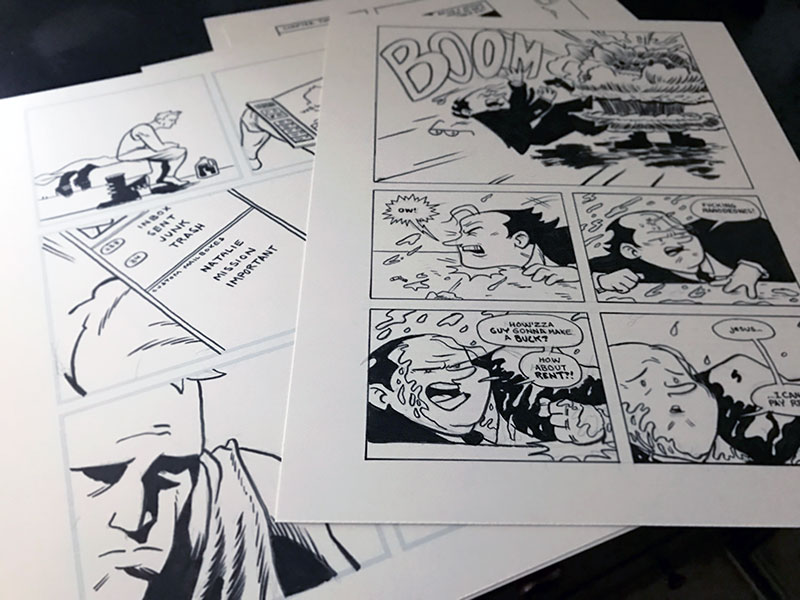
Step 1: Pencils and Scanning
First, I start with the pencils in a normal sketchbook. I’ll then take the pencils and scan them in at 150 dpi to import as a template layer in Illustrator.
Step 2: Inks and Finishing the Linework
After firing up Illustrator, I start with a template page from ComiXPress. Then I import the pencils in as a template layer, which is locked and dimmed by 50% transparency. I open a new layer named “Inks” and start drawing with the Brush tool. I use three brush sizes: 1pt for background and fine detail, 3pt for figures and foreground objects, and 7pt for filling in blacks and greys quickly. I try to stick by one rule with technology: keep it simple. Three brushes is enough.
Step 3: Greytones
Third, I lay down the greytone(s) in a separate layer under the inks. In this case, I wanted to challenge myself to only use one tonal range – 30% Grey, and to see if I could use different textures to keep it from being monotonous.
Step 4: Panels
Next, the panels are drawn. I just use the square Shape tool and use the pencils as a guide. I give each shape a 1pt black stroke and a transparent fill. I then duplicate the layer. On the duplicate layer, I draw a giant white square covering the black stroke panels. This white square is the same size as the page. I then “Select All” and use the “Exclude” function in the Pathfinder palette. This makes a mask over the art! I then move the first Panel layer over top so the panel strokes are well defined.
Step 5: Lettering*
Finally, I letter the page. Illustrator has long been used in the comics industry for lettering, and Comic Book Lettering: The Comicraft Way is a great book to refer back to for this. This is where I most often see great art fail miserably; you can be the second coming of John Byrne**, but if your lettering doesn’t look professional, your art will suffer for it.
*A note on digital lettering in the year 2015
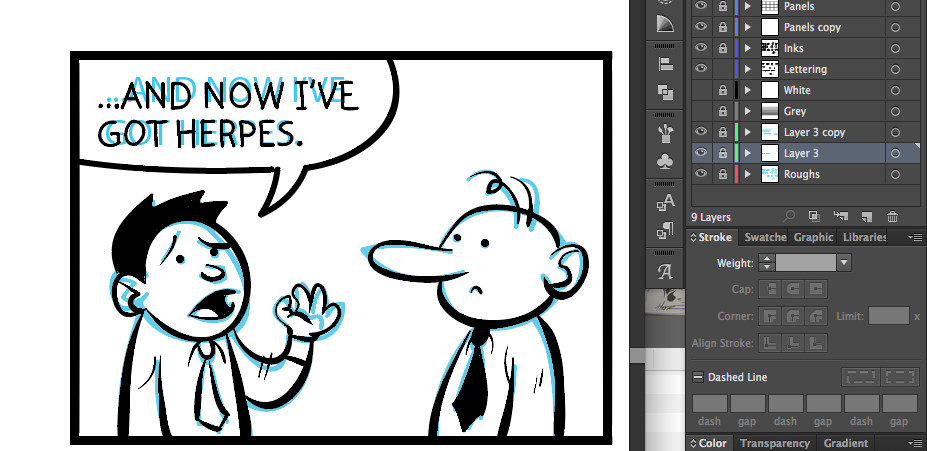
Don’t use a font. There are times to use a font, sure. Some publishers even require it, especially if there is a chance that your work is going to be translated in the foreign market. But if you are creating something just for you, there is a way to letter it “by hand” digitally. I cannot take credit for this technique. Andy Warner explained his process to me and it blew my mind.
- Type out your text, set it to your blue line, and then trace over it. That’s it.
It helps if you set your text large. I set mine basically where I want it in the panel, copy it, and then paste if off the Artboard somewhere. I make the type 100pts. Trace over the large letterforms, then take your “hand drawn” text and shrink it down to the same size as the original text in your panel. It instantly warms up your art and makes it look less “digital.”

Digital “hand drawn” text, as well as my Layer set up.
**A note on John Byrne
I apparently thought John Byrne was Jesus Christ or something back in 2005. For that, dear reader, I apologize.